Financebud
We made Financebud as a school assignment. We needed to build a system to keep track of our finances. We were pairt in groups of two students to make this system. I made this system with Nebular Hofstee. We design the application so that is was easy to use for the user.

Brainstorm and making sketches
We started by writing down what we wanted to implement in to our program.
below you can find the list of things we wanted Financebud to have:
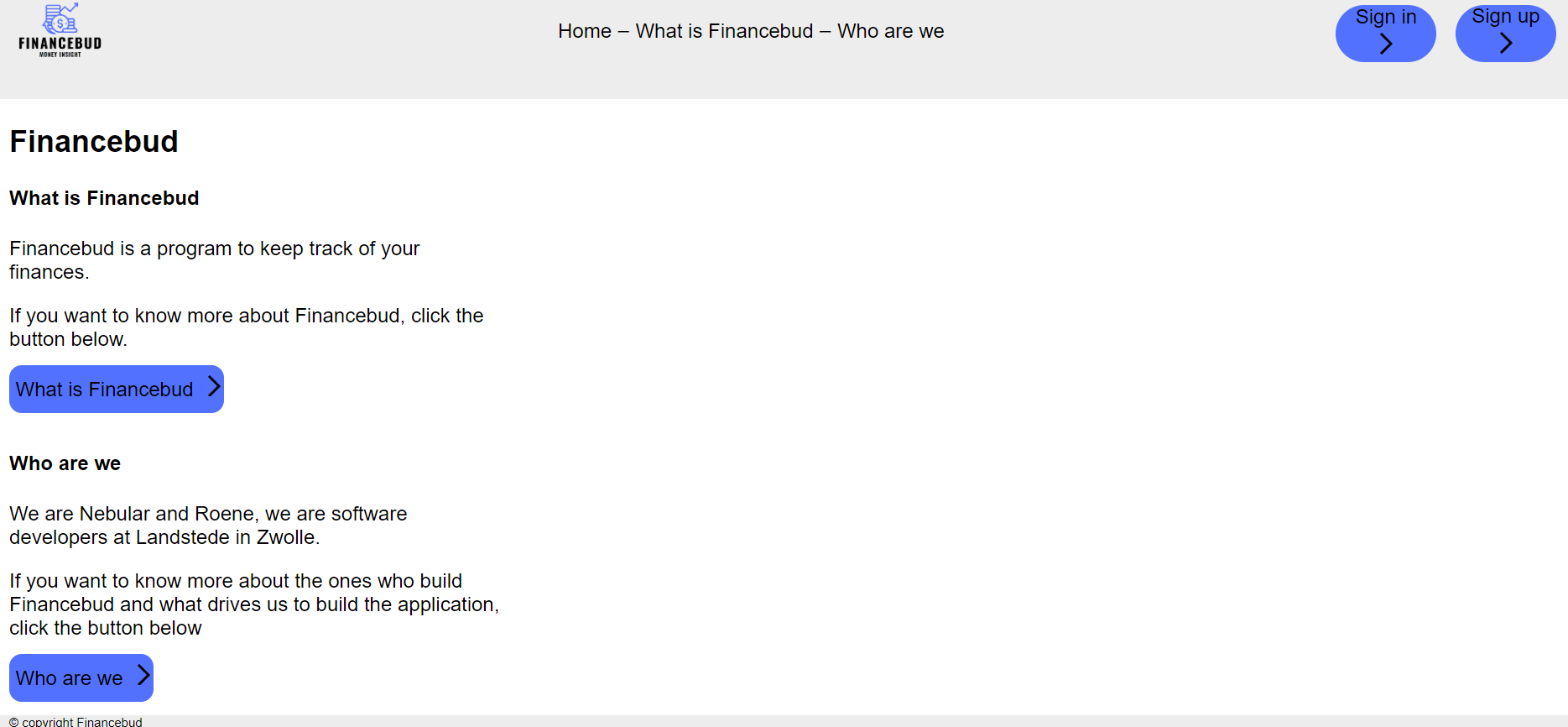
- Website
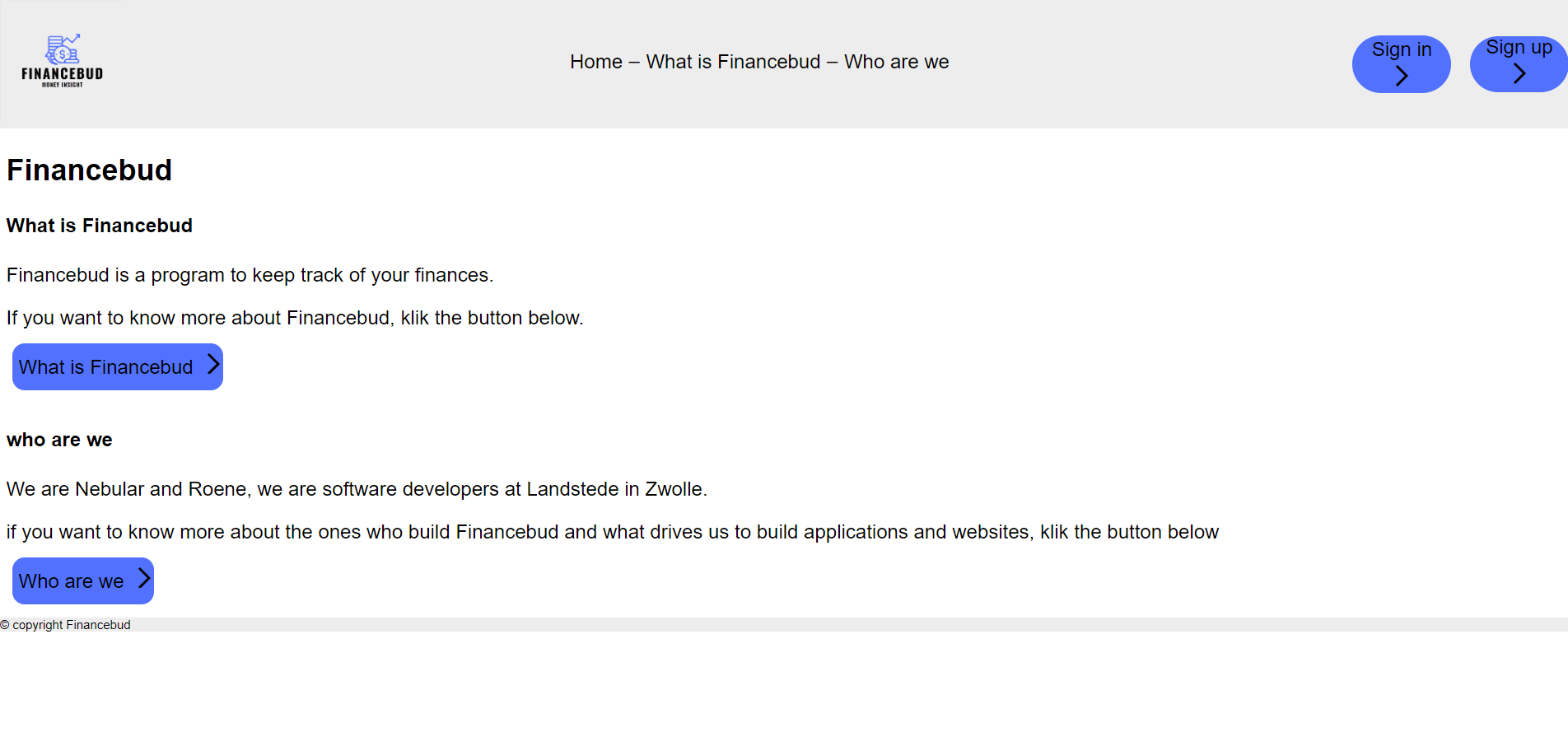
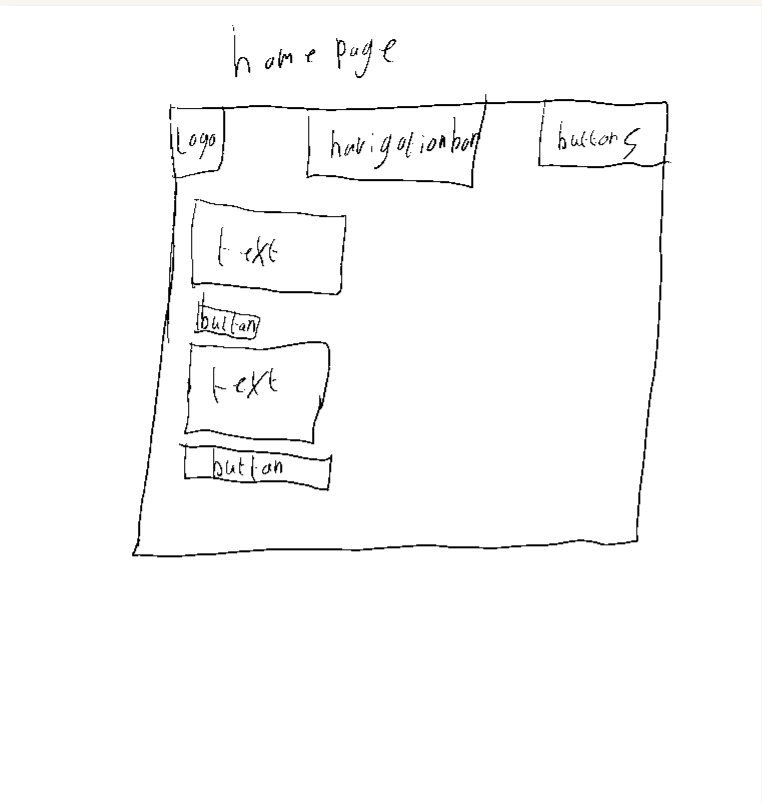
- homepage
- what is Financebud page
- who are we page
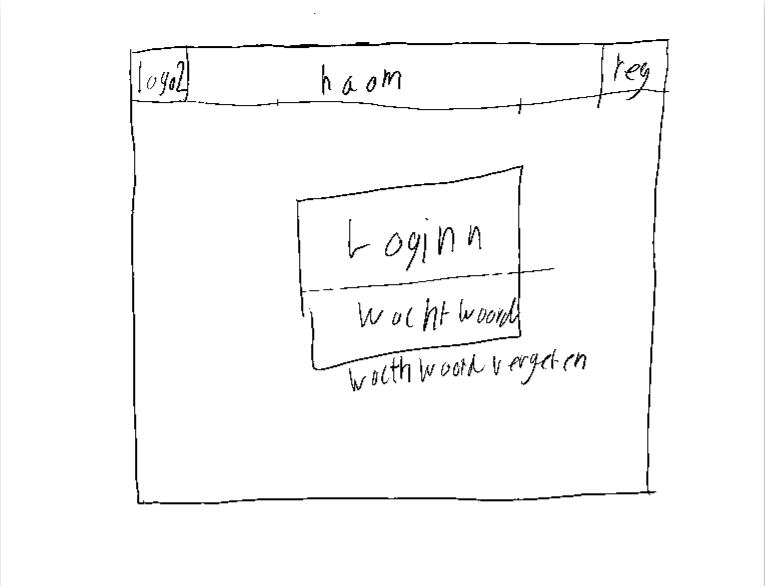
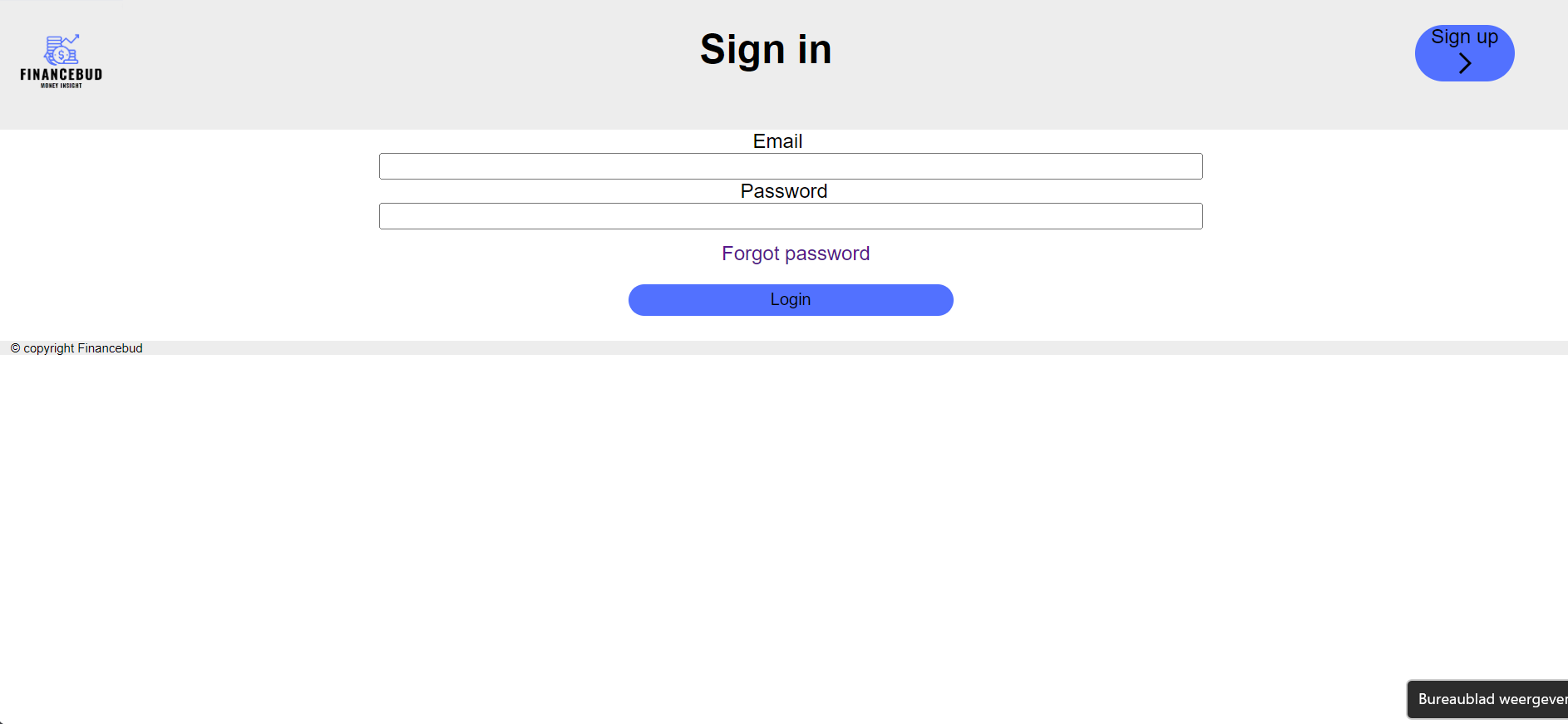
- Login/registeren
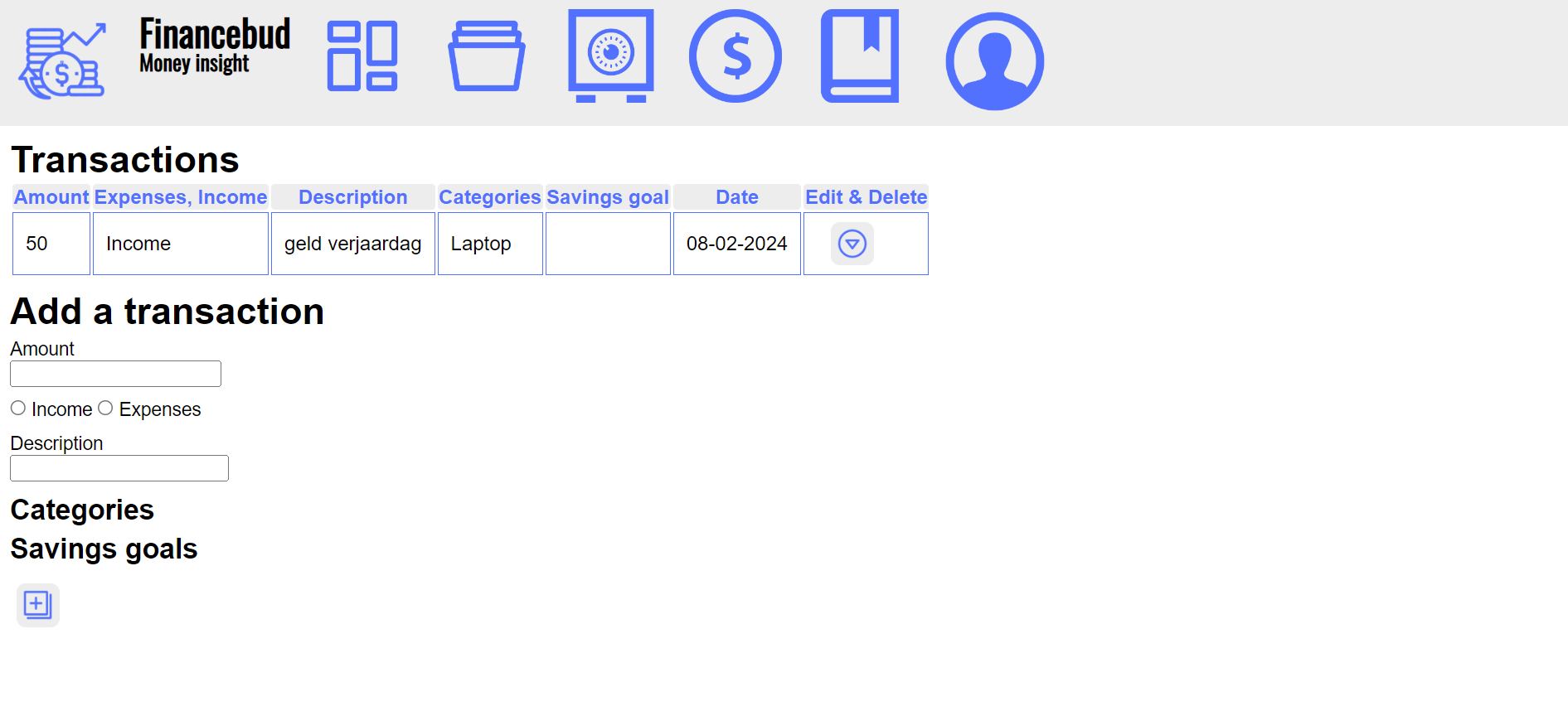
- Dashboard
- Categories
- Savingsgoals
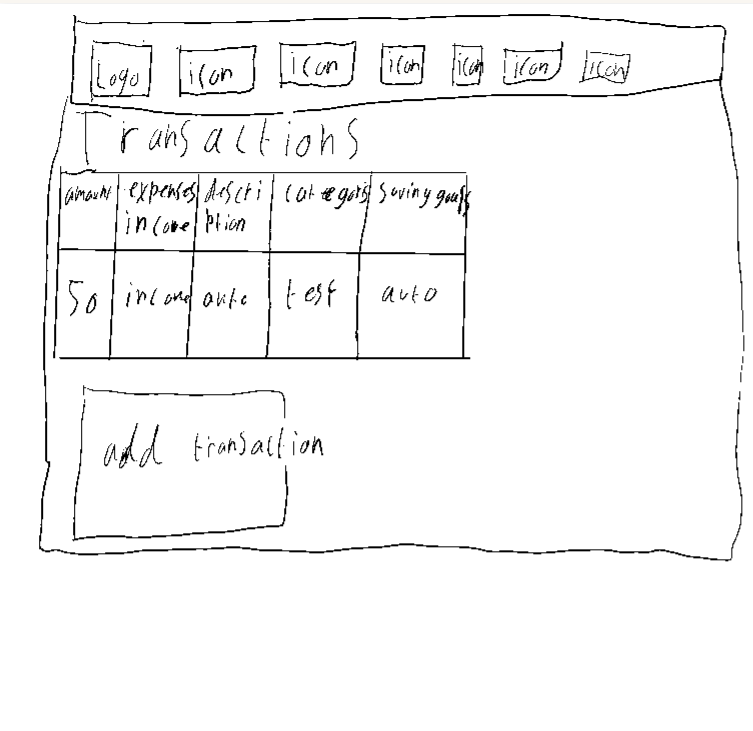
- Transactions
- manual
- Bugs fixen
whene that was done we started thingNa dat we alles onder elkaar hadden gezet, gingen we het kleurenpalet bedenken wat we wilden gebruiken voor Financebud.



When we had determined the colors, we proceeded to create the logo, which we did using Canva. We created two different logos because we needed one for the website and wanted another for the dashboard.


After determining the colors and the logo, we proceeded to sketch the pages we wanted to include.



Building Financebud
After completing the brainstorming phase, we started building Financebud. We divided the tasks: Nebular started working on creating the dashboard and its associated pages, while I began developing the website and the registration/login system. I started by creating the homepage of the website so that I could then proceed to work on the other pages from there.



Handover
On February 28, 2024, we had our handover meeting with the person in charge (our coach). During this meeting, the entire program was reviewed to see if there were any improvements that needed to be made.